FC2ブログをWordPressへ引っ越しできますか?
はい。できます!
FC2ブログ記事を全部引っ越し(移行)できますか?
- 全記事(下書き・予約記事も含めてすべて)
- カテゴリ構成(階層も含めて移行します)
- タグ(すべて)
- 全画像(ブログサービスでアップしていたオリジナル画像すべて)
どのくらいの時間がかかりますか?
1000記事を目安とすると、まる2日あれば完了いたします。記事数や画像数によりますが、3日かかった事例はございません。
具体的に何を準備したらいいですか?
基本的に
1.FC2ブログのログイン情報
2.独自ドメインのログイン情報(サーバーへの向け先変更のため)
3.引っ越し先サーバーのログイン情報(SSL導入やファイルサーバー接続等の設定のため)
4.WordPressインストール(利用テーマの決定も)
FC2ブログを独自ドメインで運用していた場合
引っ越し先のサーバーを準備 (エックスサーバー・ロリポップ・ConoHa・さくらサーバーetc)
独自ドメインで運用していなかった(FC2ブログ提供ドメイン利用の)場合
1.引っ越しするドメインを準備「○○○.com」
2.サーバーを準備 (エックスサーバー・ロリポップ・ConoHa・さくらサーバーetc)
アクセスを集めていた記事の検索順位はどうなりますか?
検索の露出を保持するするため、URL転送(リダイレクト)の処理を行います。

ここから先は、自分で引っ越しに挑戦するための参考情報です。
FC2ブログの引っ越し手順について
1.FC2ブログデータの書き出し(エクスポート)
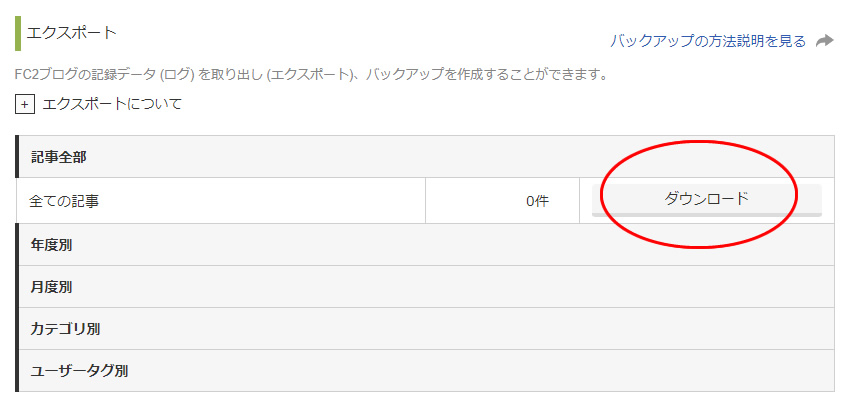
はてなブログの管理画面にログインして、エクスポートとバックアップ > エクスポート を開きます。

すべての記事のダウンロードボタンを押す。

2.FC2ブログ画像の抽出(ダウンロード)

ここが結構、移行のポイントです。なぜなら、100記事のブログであっても、1記事に20個ずつの画像があったら、最低でも2000個の画像をダウンロードする必要があります。
丁寧に作業を進めましょう。
1.画像URLのリストを作成する
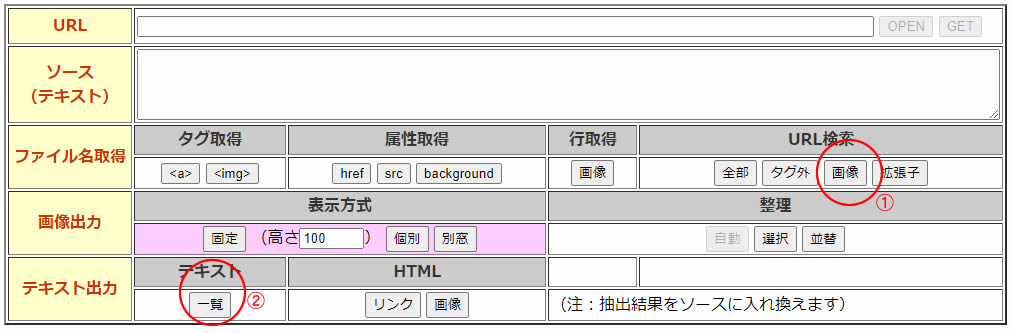
はてなブログから出力したテキストデータを全選択して、下記ツールのソース(テキスト)に入力します。http://www.shurey.com/js/works/linkview.html
①→②とボタンを押せば、画像URLの一覧が生成されます。

2.上記作業で生成されたリストを全選択コピーして、テキストエディターで保存します。
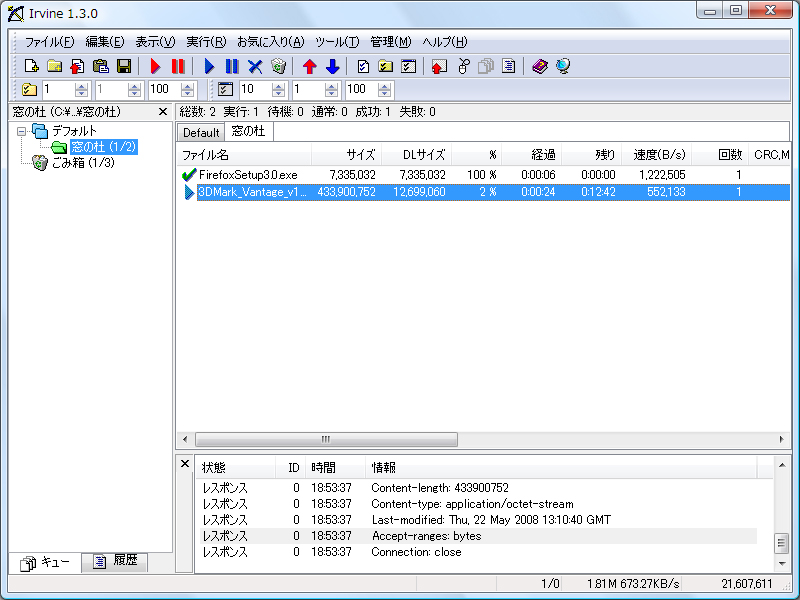
3.「Irvine」というダウンローダーソフトをパソコンにインストールして画面を開きます。


このダウンローダーの ファイル > インポート > URLリスト を押して、作成した画像URL一覧のテキストファイルを読み込みます。
3.テキストデータのURL置換
「Sublime」 という高機能テキストエディターを利用します。


4.引っ越し先サーバーの準備
エックスサーバー・ロリポップ・ConoHa… 皆さんがブログでよくお使いのものです。
5.WordPressインストールとテーマ設定
WordPressを設定したらテーマを決めて設定。その後、FTPツールを使って、wp-uploadsというフォルダに imgsという名前でフォルダを作成してください。
6.画像のアップロード
FTPツールでサーバーにアクセスします。2.でダウンロードした画像を、wp-uploads/imgs フォルダに一気にアップロードします。
サーバー標準のファイルアップローダーで試したことがありますが、ものすごく時間がかかったのでおすすめできません。FTP一択です。
7.使用するWordPressプラグイン
下記のプラグインをインストールして行います。とくに上から3つは必須です。
Bulk Media Register
→アップロードした画像をメディアフォルダに登録するプラグイン
XO Featured Image Tools
→記事本文の第一画像をアイキャッチ画像として自動登録するプラグイン
Movable Type and TypePad Importer
→データ整形したブログテキストデータをWordPressにインポートしてくれるプラグイン
Redirection
→移行元ブログURLから移行先URLに転送設定できるプラグイン
Search Regex
→記事データのデータ置換を一括で行えるプラグイン
8.WordPressメディア登録

プラグイン「Bulk Media Register」を使って、アップロードしたディレクトリを参照し、一括で登録します。「一括登録」ボタンを押して、検索で ○○○/wp-uploads/imgs のURLを選択・参照します。
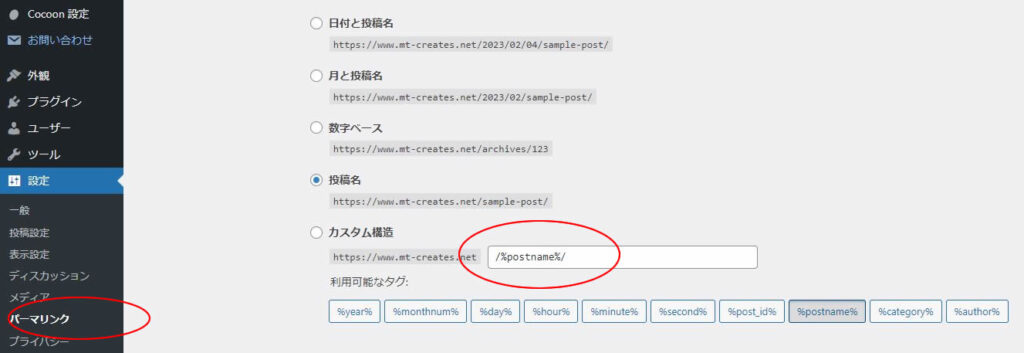
9.WordPressパーマリンク設定

ブログ記事のURLをWordPressの記事URLに合わせる必要があります。それがパーマリンク設定です。
下記のようなルールでカスタム構造の入力欄に設定します。↓コピー・ペーストでOK。
/blog-entry-%post_id%.html10.アイキャッチ画像登録

プラグイン「XO Featured Image Tools」を使って、アイキャッチ画像を一括で登録します。
投稿だけでなく、固定ページを対象とするか、また幅50px程度以下の小さな画像を除外するか等の事前設定ができるので、その設定をしたうえでアイキャッチの一括設定をします。
本文の画像の最初の画像を自動でアイキャッチ画像として登録してくれます。当然ですが、記事がテキストだけの場合には、デフォルト画像をこのプラグインで設定していない限り、アイキャッチ画像はNo imageになります。
この時点で、WordPress側の記事本文に、アップロードした画像が表示されていない場合には、このプラグインを使ってもアイキャッチ画像の取得できませんので、事前にチェックしてください。






コメント