
XO Featured Image Tools が絶対おすすめ
プラグインで「XO Featured Image Tools」と検索し、新規インストール、有効化します。


XO Featured Image Tools
投稿の画像からアイキャッチ画像を自動生成します。
XO Featured Image Tools の事前設定
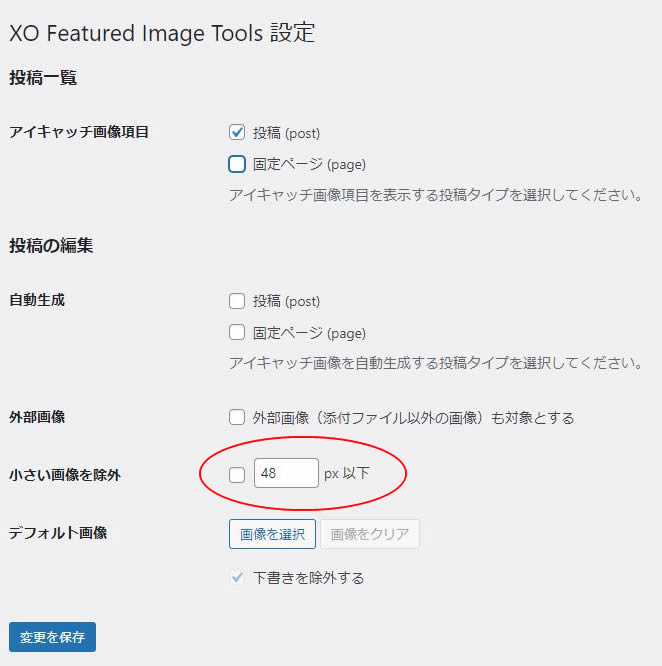
設定 > XO Featured Image を押して管理ページを開きます。
投稿だけにするか、固定ページもかを選択。ブログ引っ越し時だけでなく、引っ越し後も自動化したいときには「自動生成」の項目もチェックする。
小さい画像を除外 デフォルトで48px以下はチェックしたほうがいいです。なぜなら、小さい画像をアイキャッチ登録すると一覧で引き伸ばされて画質がかなり粗くなります。48pxよりも大きく設定してふるいにかけてもいいくらいです。

XO Featured Image Tools で一括登録
ツール > アイキャッチ画像 で管理ページを開きます。
外部画像(※)も対象とするか 小さい画像を除外するかをチェックする
※外部画像とはWordPressメデイアライブラリー内にはない外部サイトの画像URLのこと
「アイキャッチ画像を生成」ボタン押下で登録を開始

成功しましたのメッセージで登録完了です!



コメント